经过精心的策划和努力,你的独立站终于要上线了!但在正式迎接全球消费者之前,还有一些关键的检查工作不容忽视。独立站运营中,即使是小小的优化,也可以带来转化率的大幅提升。今天,就让我们一起来看看独立站上线前都需要做哪些必备检查,助力你的品牌顺利出海,以最佳状态迎接消费者。
网站文案检查:细节之处见专业
网站文案是给访客留下第一印象的关键,也是展现品牌形象的重要窗口。首先我们需要仔细检查各个页面的文案,包括首页、页头、页尾、商品详情页、商品专辑页、活动落地页以及政策页等。
检查的维度参考如下:
确保文案没有拼写、语法或标点错误。
文案符合品牌形象和语言风格。
文案清晰明了、易于理解,避免使用过于复杂或晦涩的词汇。

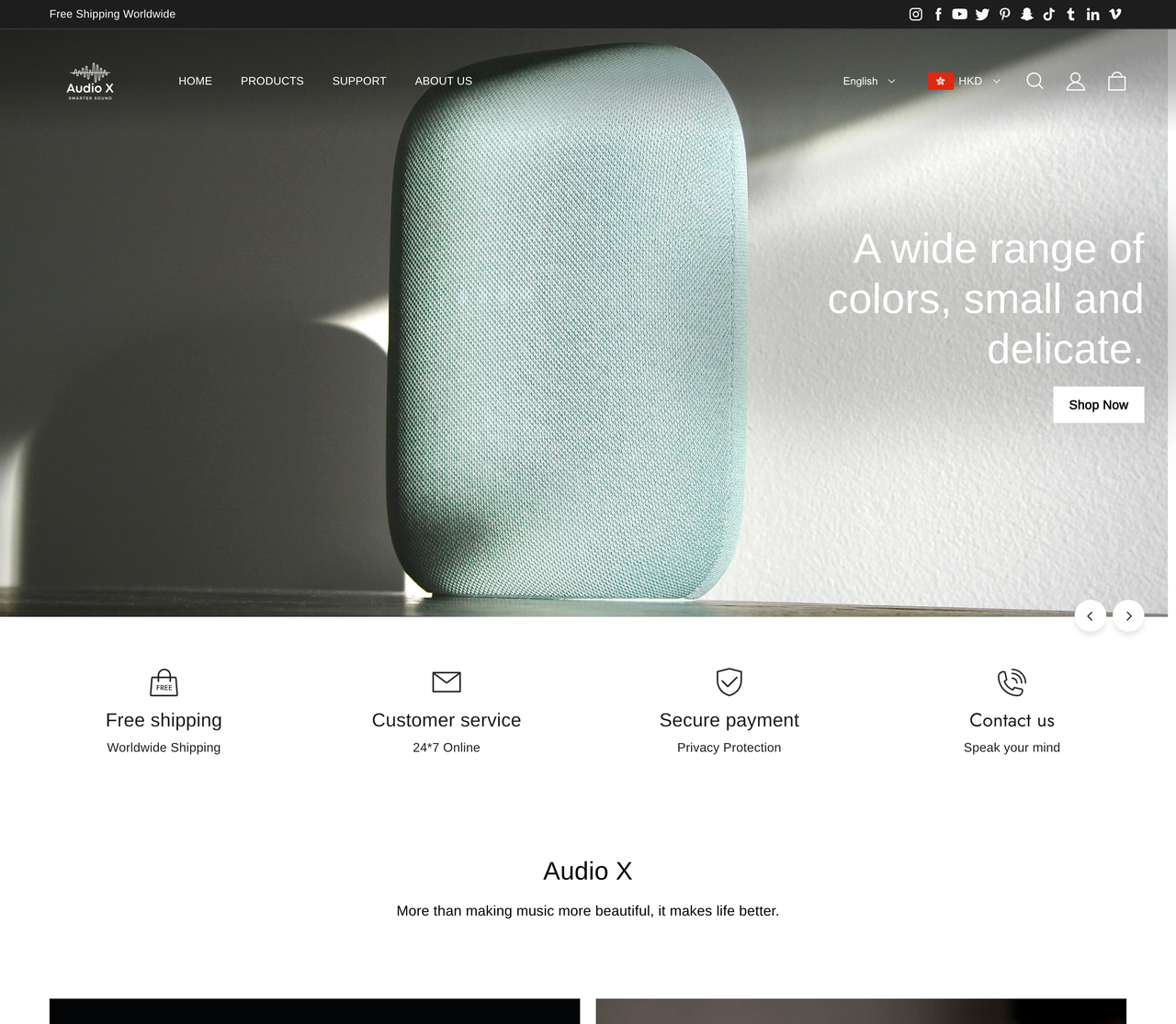
PC 端网站效果
移动端网站效果
此外,我们还要注意文案在 PC 端和移动端的展示效果,确保没有错位或过长影响阅读体验的问题。
对于 PC 端的检查,可直接在电脑上进行。而对于移动端的检查,可使用手机/电脑的 Chrome 浏览器,在网站 C 端页面右键点击“检查”,即可进入移动端页面检查。

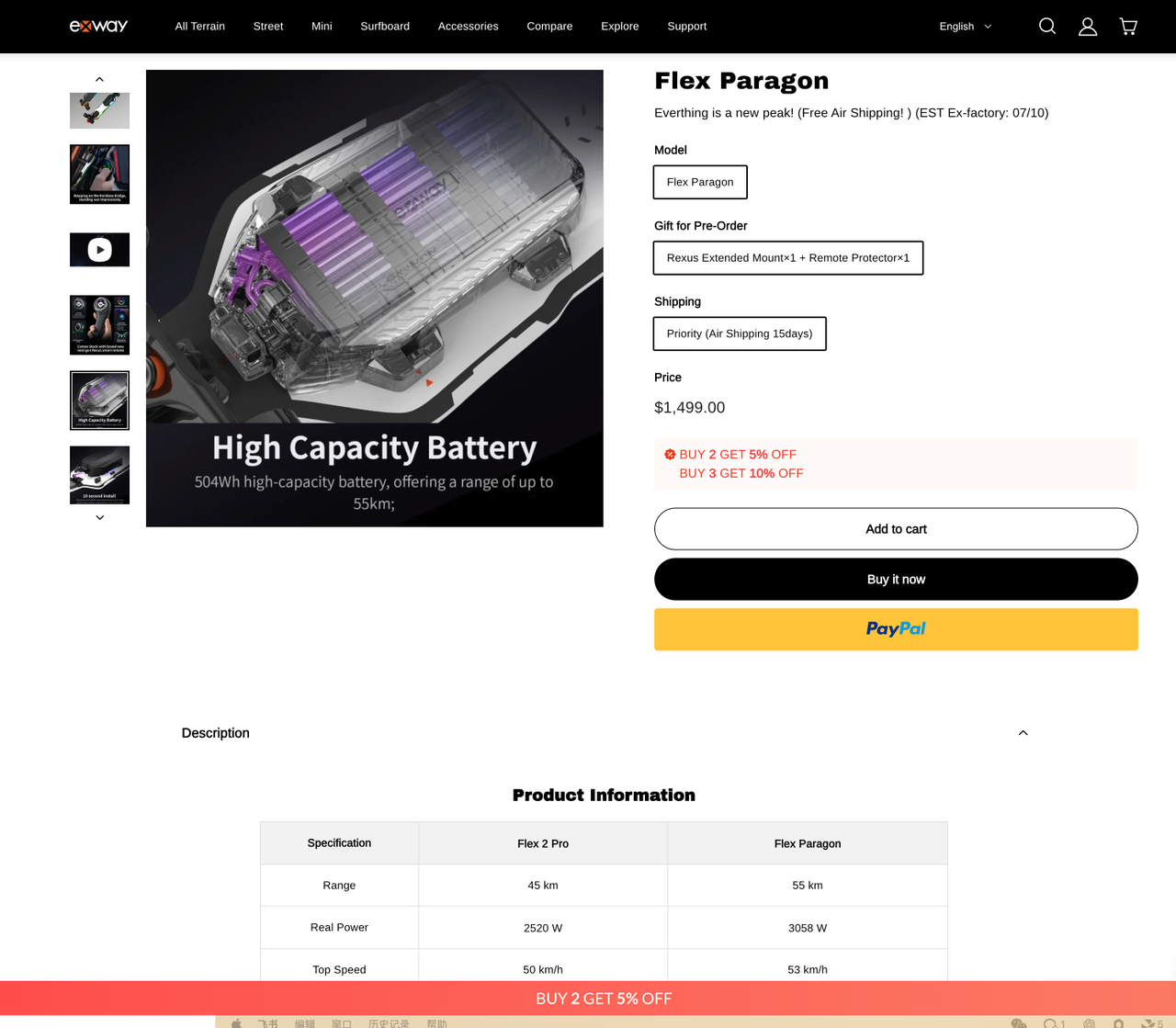
PC 端-商品详情页-1
PC 端-商品详情页-2
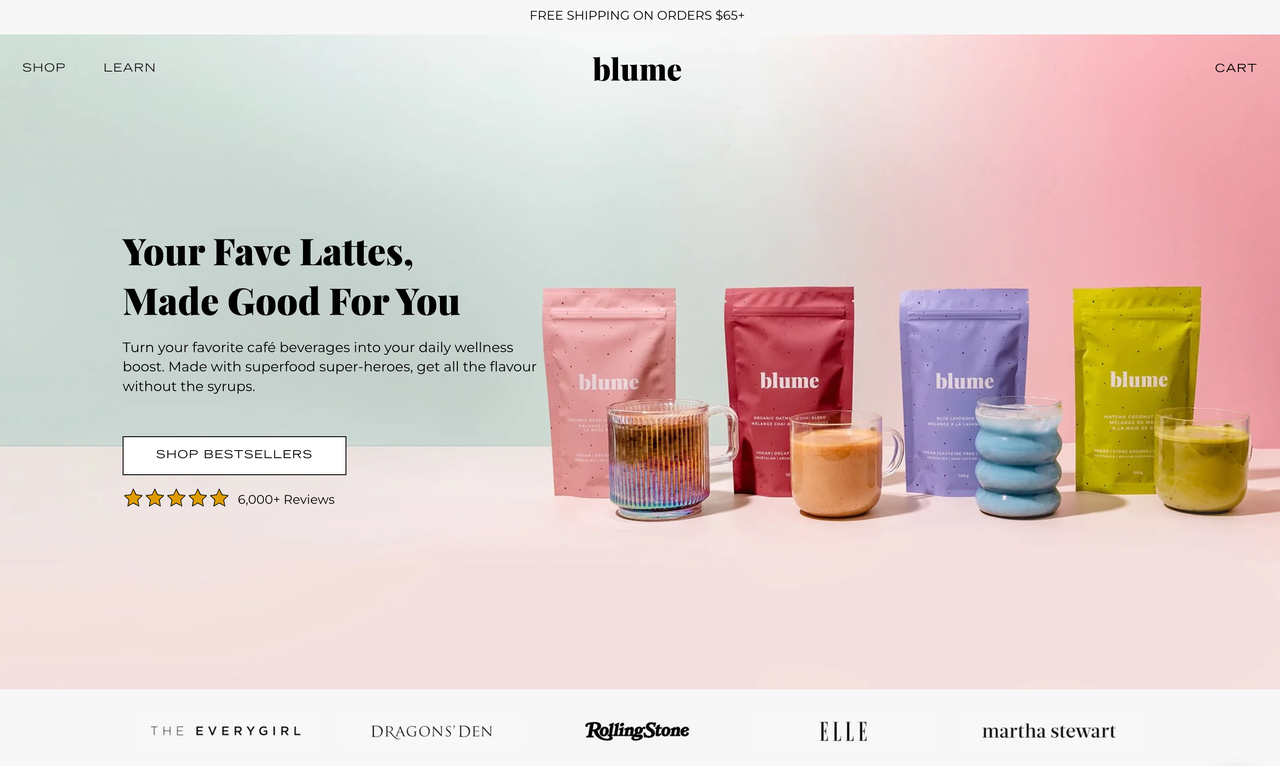
视觉设计与布局:吸引力与专业度并存
第一印象往往决定了访客是否会停留在你的独立站。因此,独立站的视觉设计与布局至关重要。

下面列出了独立站六个视觉设计上的通用检查事项,供你参考:
- 检查 Logo 是否使用了大尺寸的 png 或 jpg 格式图片,以确保清晰度。
- 同类元素的设计和交互效果应保持一致。
- 标题尺寸要大于内容文字且醒目。
- 段落间距大于每行文字间距。
- 次要内容不应喧宾夺主。
- 所有图片都应与页面主题密切相关,避免无关图片的干扰。
网站速度与安全性检查:快速且安全的体验
网站速度直接影响用户体验和搜索引擎排名。我们可以使用 Google 的 Page Speed Insights 工具来测试网页加载速度,并根据建议进行优化。

Google Page speed insights

测试结果仅供参考
在检查过程中,我们可以测试一下图片、视频等多媒体文件的大小,是否会导致页面加载过慢。服务器响应时间是否过长等问题。
此外,独立站的安全性不容忽视。如果是自建站或者开源建站的独立站商家,你需要保护独立站免受黑客攻击,确保网站数据安全,提高网站稳定性,降低网站故障风险,下面是供大家参考的检查事项:
- 后台管理密码使用复杂的格式
- 管理帐号避免使用 admin、info
- 配置此站点的 SSL 证书(https)
- 定期升级后台核心程序及插件
SEO 优化与内容策略:让你的独立站脱颖而出
为了让独立站更容易被搜索引擎收录,提高排名,我们需要关注 SEO 优化。
下面列出了可以参考的独立站 SEO 检查事项:
- 每个页面一定要有且仅有一个 h1 标签。
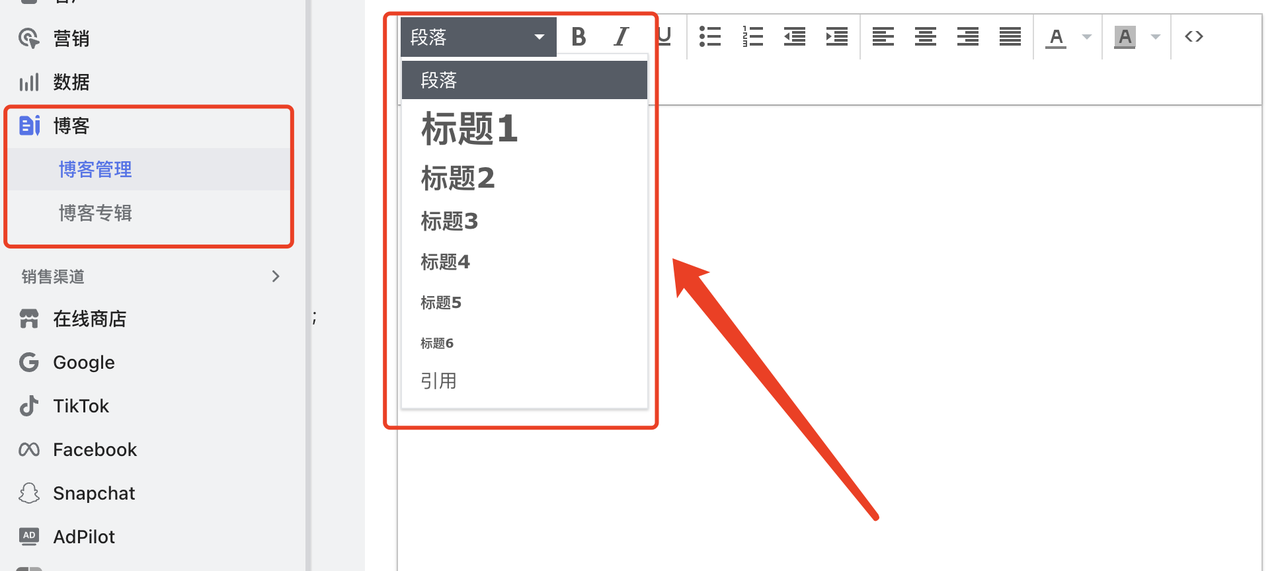
- 二级标题用h2,其他级标题依次使用 h3、h4、h5、h6。比如像店匠Shoplazza 后台就能够实现通过可视化编辑器快速进行标签的添加和修改博客页面、自定义页面,在文本框用鼠标选取需要调整的文案,点击编辑器工具栏左上角,选中需要的标签层级即可。

店匠Shoplazza 后台页面
- 文字内容不应做成图片格式。
- 所有图片都应有准确的 alt 标签和文件名,便于搜索引擎理解图片内容。像在店匠Shoplazza 后台可直接为首页图片、商业图片等直接添加标签。

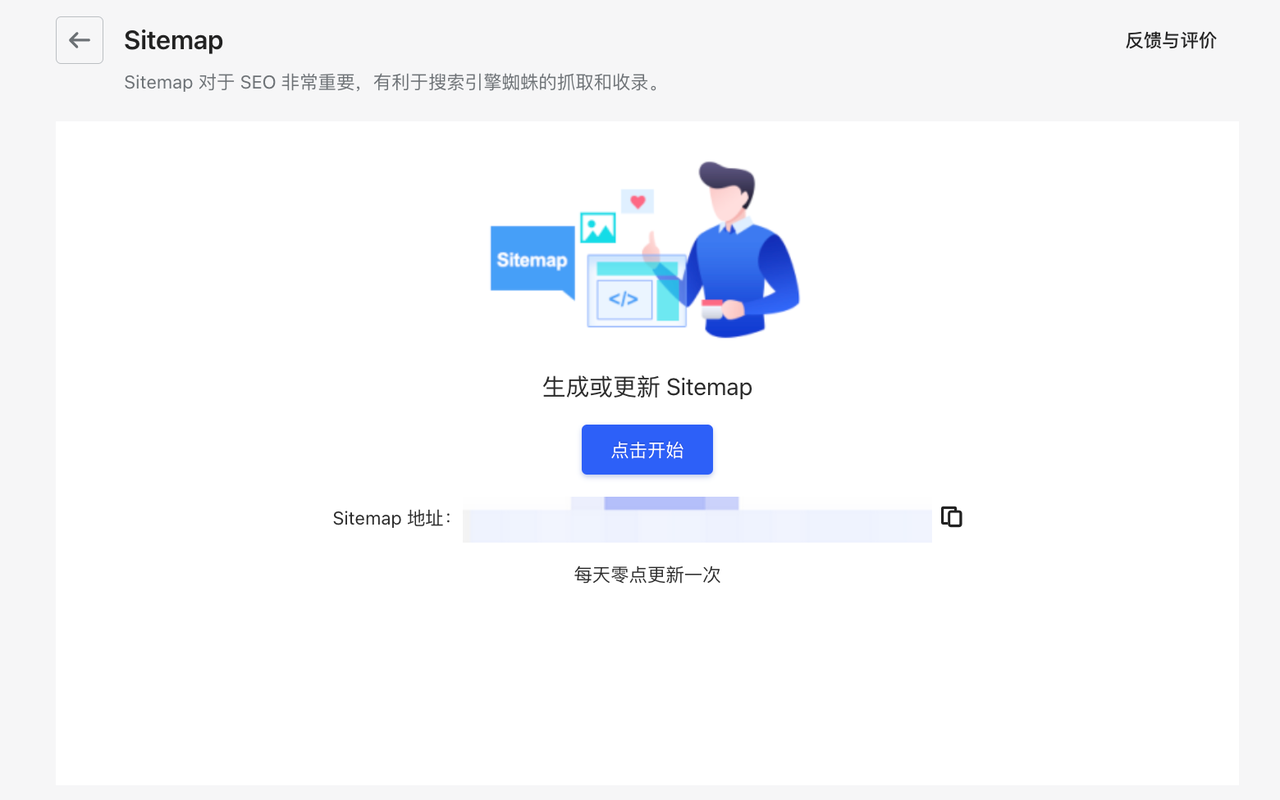
- 此外,要提交网站地图文件路径给 Google、Bing 等搜索引擎,这里建议使用「Sitemap」插件,一键下载网站地图,无需代码就能让搜索引擎收录你的网站。

店匠Shoplazza 后台页面
- 将站点语言设置为相应的语言,如果你布局了多个市场,建议根据当地的语言进行设置。如果你的主要市场比较集中,这一项也建议大家添加「多语言插件」来实现独立站语言自动切换的效果,帮助你提升全球各地客户的体验。

下单流程检查:畅顺的购买体验是关键
最后,但绝对重要的一环是检查下单流程是否顺畅。我们要以消费者的视角,从头到尾完整地体验一遍购买过程。
接下来,我们可以进行一次完整的购买流程测试。具体操作方法如下:
- 检查网站显示是否正常。在无痕浏览器中输入网站首页链接,进入网站首页进行检查。
- 检查整体加载展示是否正常。利用页头的菜单导航,进入任意一个商品专辑,浏览整个专辑页。
- 检查商品详情页中所配置的信息是否正常。从专辑中任意挑选一个商品点击进入,看显示信息是否显示完整或存在异常。
- 检查加购操作是否正常。点击“Add to cart”按钮加入购物车,点击 Check out 发起结账,进入结账页面。
- 检查结账页页面状态。在页面依次填写 Contact Information、Shipping Address 等信息,检查是否有不能填写或出问题的地方。并在 Payment Method 处选择 Credit Card 并填写如下信息进行测试。

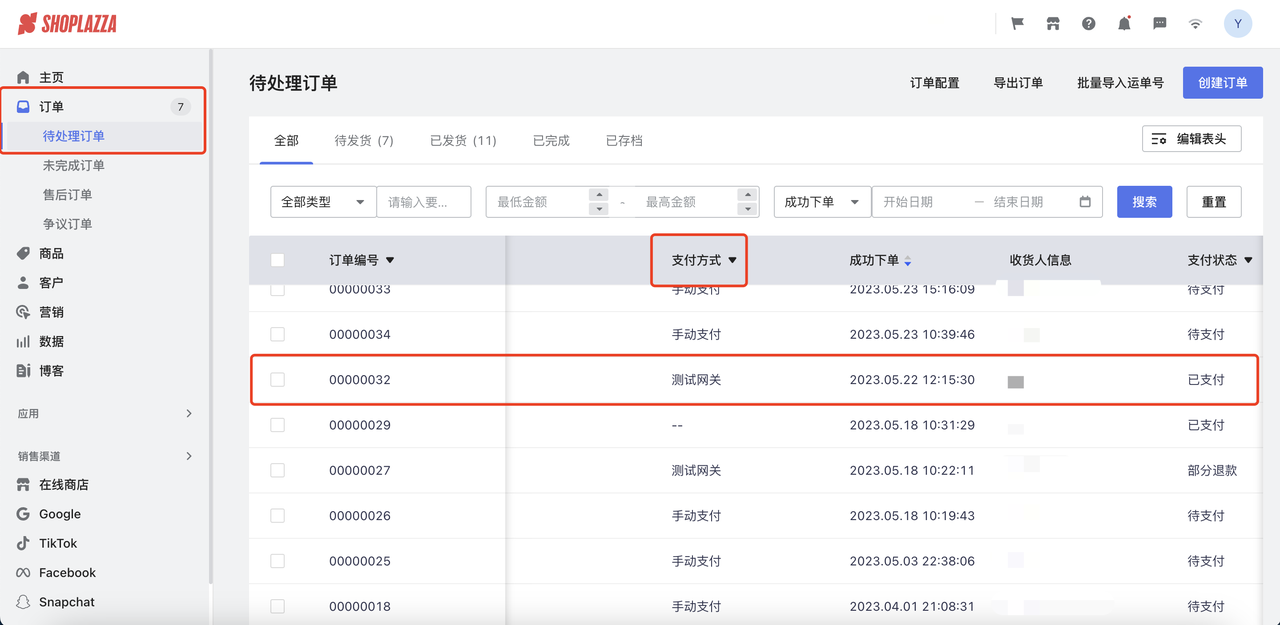
上述测试检查完毕后,即可看到订单支付成功,在商家后台也能看到对应测试订单。在 PC 端和移动端都测试完之后,整体购买流程就测试完毕了,最后记得停用 Bogus Gateway。
 以上就是我们今天要分享的关于独立站在正式上线前需要完成的检查点,希望对你们有所帮助。独立站的运营是一场充满挑战的旅程,但只要提前规避这些问题,你就能少走弯路,更快地迈向爆单。
以上就是我们今天要分享的关于独立站在正式上线前需要完成的检查点,希望对你们有所帮助。独立站的运营是一场充满挑战的旅程,但只要提前规避这些问题,你就能少走弯路,更快地迈向爆单。
如果你对独立站运营还有更多疑问,或者想深入了解如何优化选品、提升转化率,欢迎在侧边栏扫码联系店匠客户经理,领取《独立站 0-1 开店指南》。这份资料将为你详细解答独立站运营中的关键问题,助你在品牌出海之路上更加自信和从容。